Markdown形式のファイルを整形してPDFにする
Markdown形式で書いたテキストを、PDFファイルにするという苦行を達成した。とりあえず、以下の環境で作業する。
基本方針
- Sublime Text 2のパッケージ「Markdown Preview」でHTML表示する
- これをSafariの「ファイル」→「PDFとして書き出す」で出力する
- コードのインライン表示(`....`)部分には、枠線を付ける
なおMarkdownファイルをPDFにするにはpandocというツールを使うと良いらしいのだけど、これは内部でLaTeXを使っているため、ここではもっと手軽に作ってみることにする。
Markdown Previewをインストール
まずSublime Text 2でMarkdownファイルをいい感じに整形するために、Markdown Previewパッケージを利用する。ただしこれをインストールするためには、先に「Package Control」というSublime Text用のパッケージマネージャをインストールする必要がある。
具体的には、「Ctrl + `」でSublime Text 2のコンソールを開き、上記Webサイトの「これを貼り付けろ」というテキストをペーストして実行するとインストールできる。
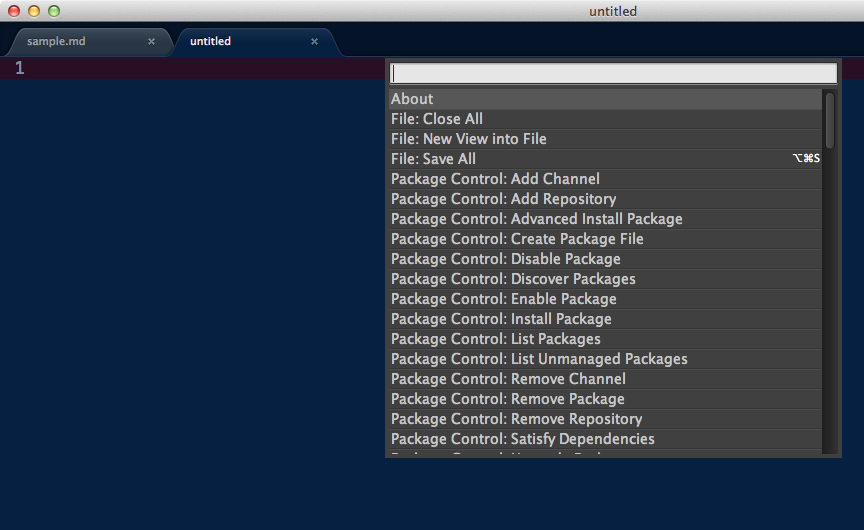
Package Controlがインストールできたら、「Command + Shift + p」でコマンドパレットを開く。

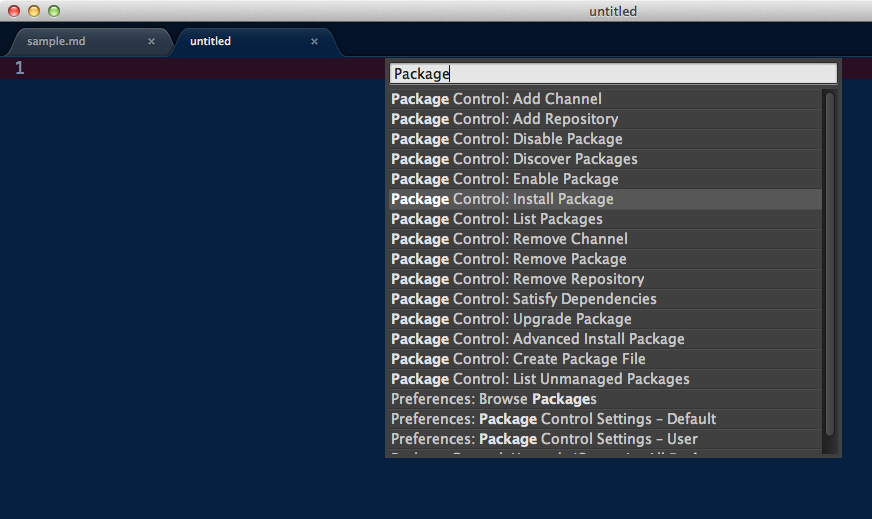
ここで、「Package Control: Install Package」を選択して実行。

するとリポジトリに接続後、パッケージリストが表示される。Markdown周りのパッケージはいくつかあるが、このうち「Markdown Preview」をインストール。
.mdファイルを整形して表示
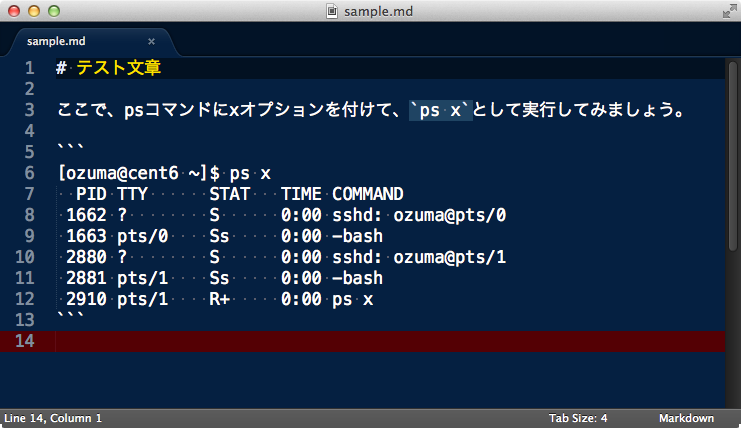
Sublime Text 2はデフォルトでMarkdown形式に対応しているので、.mdファイルを開くといい感じに色分けして表示してくれる。

これを、Markdown Previewの機能でHTML出力してWebブラウザで表示してみる。具体的には、「Command + Shift + p」から「Markdown Preview: Preview in Browser」を選択する。

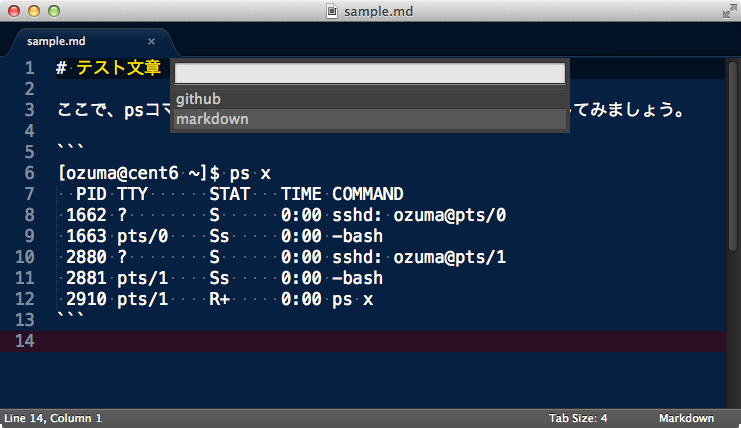
さらにサブメニューとして「github」フォーマットか「markdown」フォーマットかを聞かれるため、markdownを選択する。

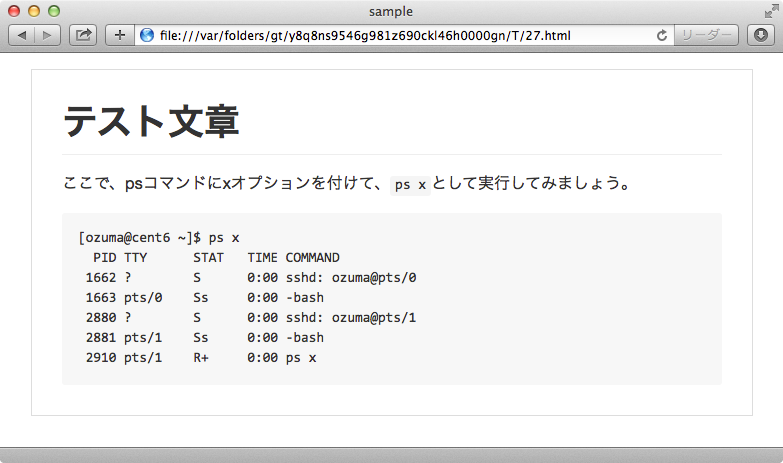
これでSafariが自動的に起動されて、HTML形式に整形されたMarkdownファイルが表示される。

あとはSafariの「ファイル」→「PDFとして書き出す」で、PDFに出力することができる。
コードのインライン表示に枠線を付ける
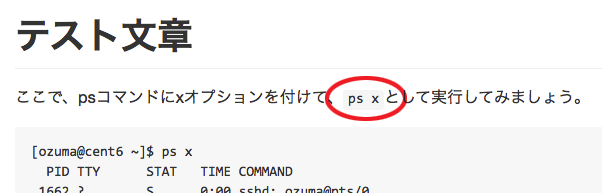
このままだと、コードのインライン表示(`....`)がどうしても見にくい。背景色がグレーになっているだけで地の文と区別しにくいのだ。(具体的には、「ps xとして実行してみましょう。」の「ps x」のところ)

ということで、コードのインライン表示に枠線を付けることにする。具体的には、/Users/ユーザ名/Library/Application Support/Sublime Text 2/Packages/Markdown Preview/markdown.css がスタイルシートなので、これをいじることにする。
.markdown-body code, .markdown-body samp { padding: 0; padding-top: 0.2em; padding-bottom: 0.2em; margin: 0; font-size: 85%; background-color: rgba(0,0,0,0.04); border-radius: 3px; }
ここに、1行だけ次のように加えれば良い。
border: 1px solid #000000;
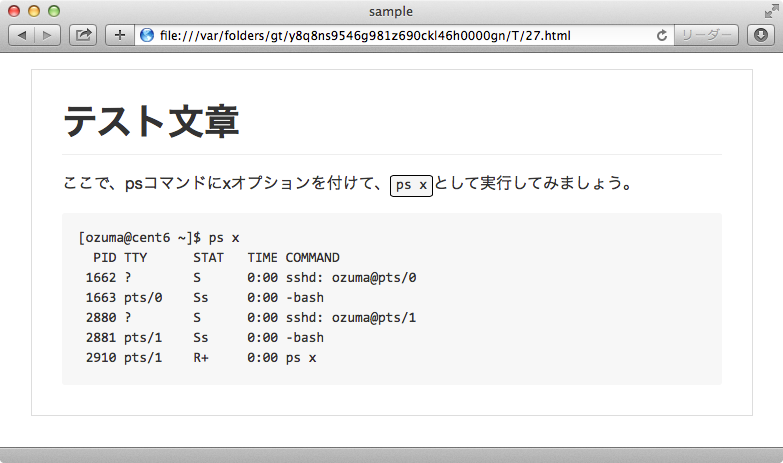
こうすれば、次のように「ps x」のところに枠線が付く。これで地の文との区別がはっきりできて、見やすい。

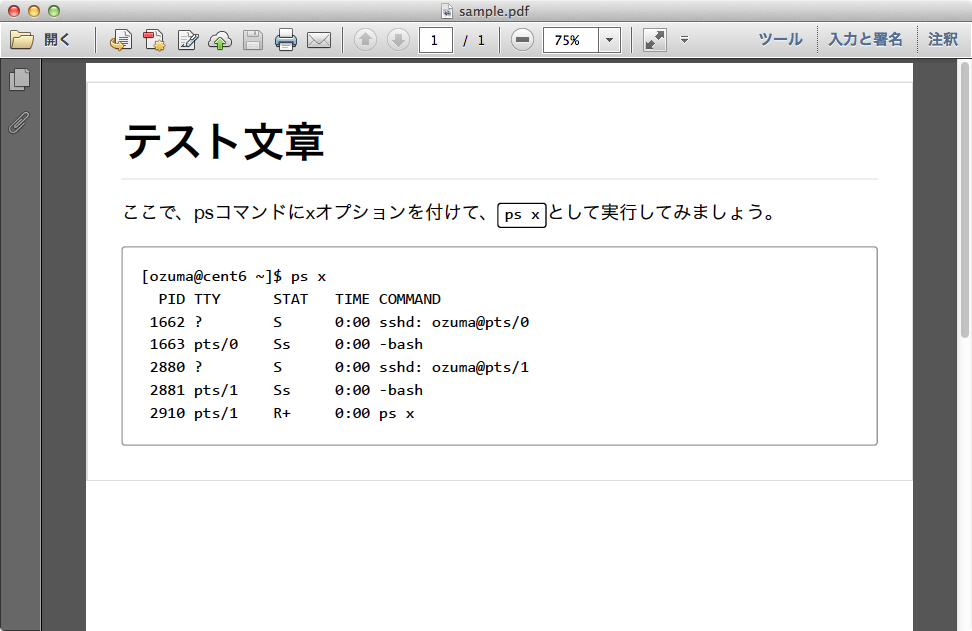
あとはSafariの「ファイル」メニューで、PDFとして書き出せばOK。

おしまい。